|
2010 Apr
19 |
 |
Salve ragazzi, dopo tanti anni mi sono deciso di regalare al Mazinga World oltre al logo una mascotte che accompagnerà il logo in maniera costante,
una mascotte che renda l'idea sulla vita del forum, ovvero un ambiente dove si vive in allegria e spensieratezza.
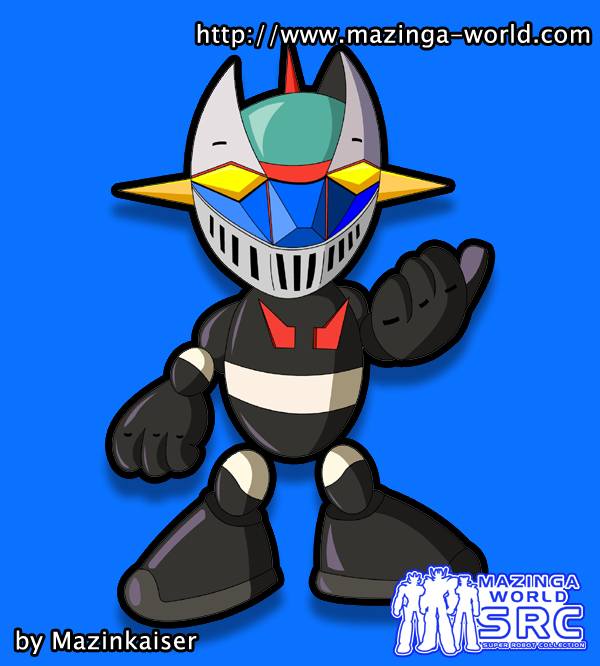
La Mascotte si chiamerà "Z" (Zeta), anche perchè il nome del sito è chiaro e non lascia spazio ad interpretazioni. Insomma un amico per il
logo più serioso.
La struttura sarà la caricatura dello Zetto Naganiano, per ora è in forma embrionale, ma sarà modificabile in tutto.
Questo sarà un W.I.P. continuo fino ad ottenere un personaggio simpatico.
Si parte:
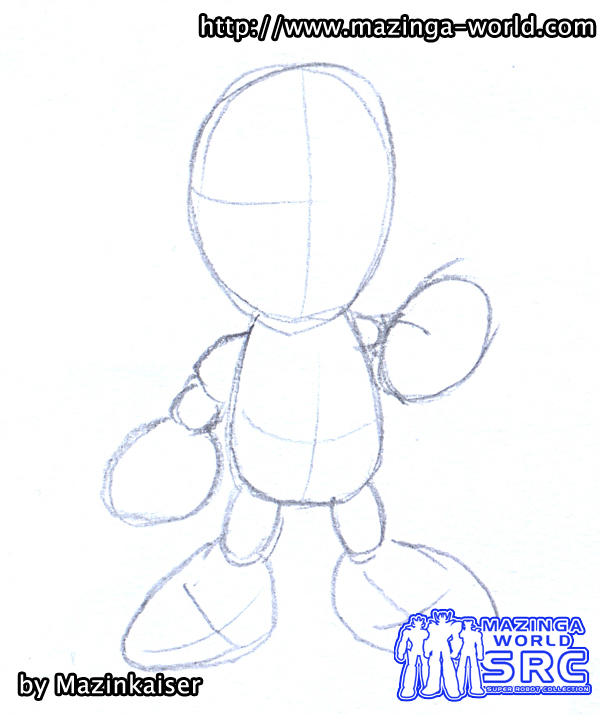
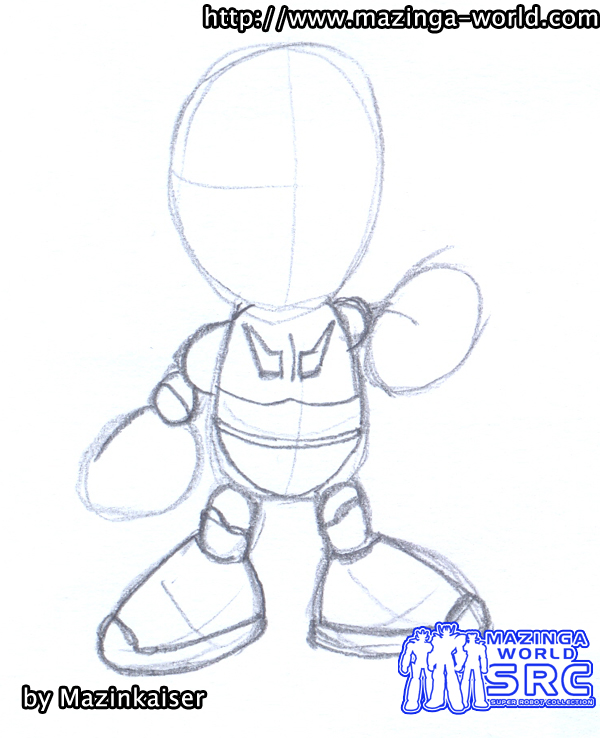
Step 1: Il disegno a mano della forma di Zeta.
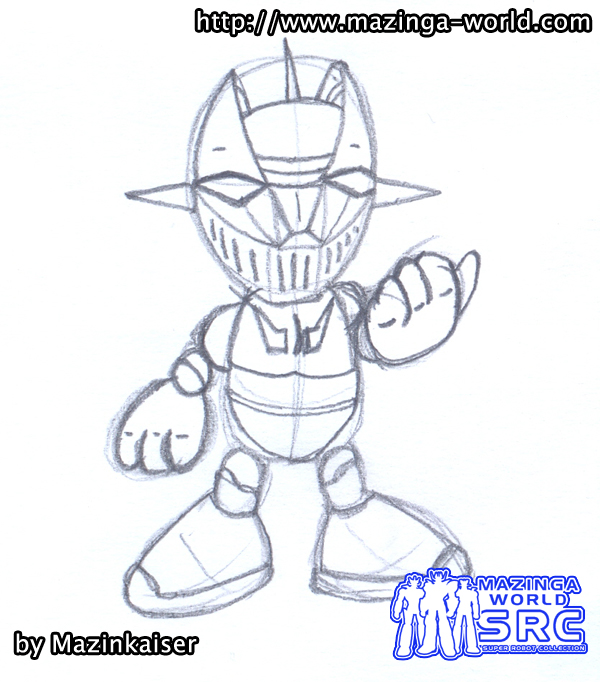
Step 2: Si scansiona il disegno per richerare la bozza in digitale.
Step 3: Si continua con la creazione della bozza.
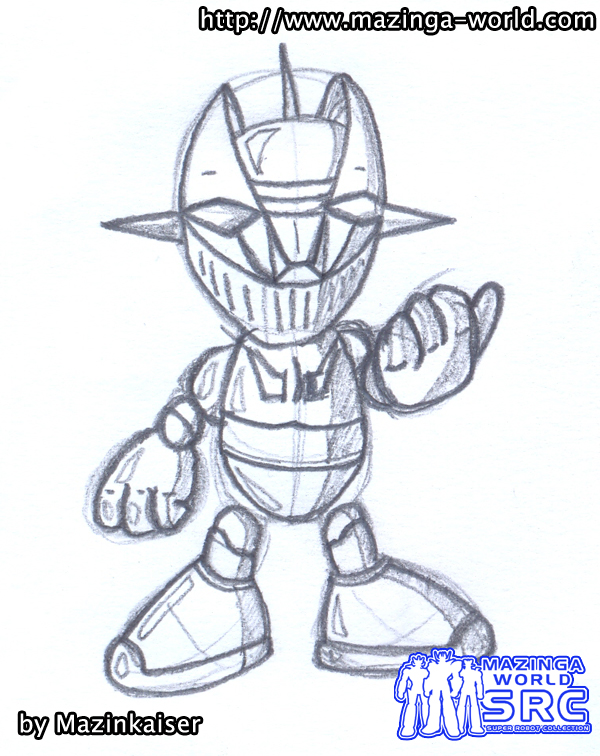
Step 4: Si intravedono le luci ed ombre dell'immagine che sarà presa per la creazione del vettoriale.
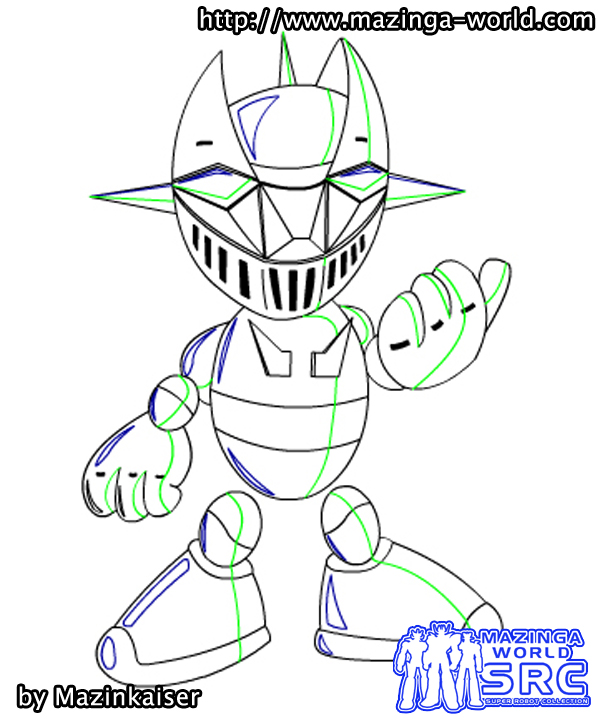
Step 5: Ora abbiamo la base per il vettoriale. Dopo il passaggio in Flash CS4 avremmo il nostro Zeta in versione
vettoriale. Si intravedono le linee verdi per le ombre le linee blu per i punti luce.
Step 6: Si passa alla parte finale in Photoshop CS4 per ottenere il nostro Zeta in tutto il suo splendore.
Naturalmente è un embrione che potrà subere cambiamenti in base alle idee che Mi verranno in mente.
Salve ragazzi, dopo tanti anni mi sono deciso di regalare al Mazinga World oltre al logo una mascotte che accompagnerà il logo in maniera costante,
una mascotte che renda l'idea sulla vita del forum, ovvero un ambiente dove si vive in allegria e spensieratezza.
La Mascotte si chiamerà "Z" (Zeta), anche perchè il nome del sito è chiaro e non lascia spazio ad interpretazioni. Insomma un amico per il
logo più serioso.
La struttura sarà la caricatura dello Zetto Naganiano, per ora è in forma embrionale, ma sarà modificabile in tutto.
Questo sarà un W.I.P. continuo fino ad ottenere un personaggio simpatico.
Si parte:
Step 1: Il disegno a mano della forma di Zeta.
Step 2: Si scansiona il disegno per richerare la bozza in digitale.
Step 3: Si continua con la creazione della bozza.
Step 4: Si intravedono le luci ed ombre dell'immagine che sarà presa per la creazione del vettoriale.
Step 5: Ora abbiamo la base per il vettoriale. Dopo il passaggio in Flash CS4 avremmo il nostro Zeta in versione
vettoriale. Si intravedono le linee verdi per le ombre le linee blu per i punti luce.
Step 6: Si passa alla parte finale in Photoshop CS4 per ottenere il nostro Zeta in tutto il suo splendore.
Naturalmente è un embrione che potrà subere cambiamenti in base alle idee che Mi verranno in mente.


































































You must be logged in to post a comment.